
Sometimes users only need to navigate to a handful of areas in the platform – especially if they only use the platform occasionally. And sometimes, these users can bog down a help desk with questions about how to navigate to a particular part of the system.
To help combat these nuisance requests, we’ve come up with the View Favorites widget! With this new feature, you can create an app page that makes users’ favorite PMG bookmarks easy to find.
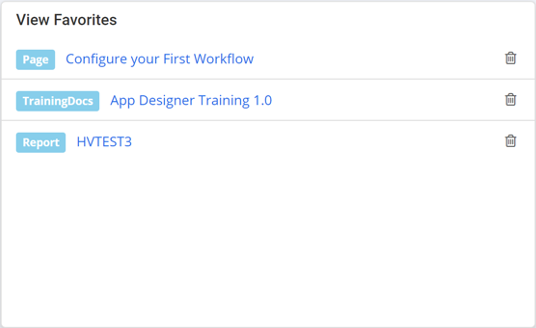
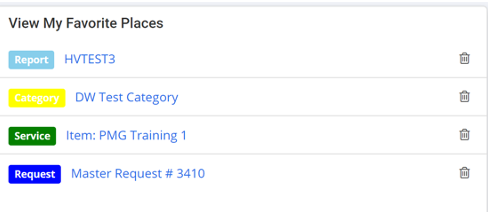
The View Favorites widget provides a handy view of bookmarks set by a user, giving them easy access to the parts of the solution they utilize most often. And for convenience, it allows users to create these easy links to variety of content types or actionable pages.

Some common use cases might include a user that is new to the system and wants to have easy access to knowledge content. Or an experienced user that needs to get to particular reports, cases, or requests they are currently working on easily.
The View Favorites widget itself is relatively easy to configure, but before utilizing it, we need to set it up to work as needed. First, we need to set the Favorites before we can view them.
Setting Favorites
In order to set up the Bookmarks/Favorites, there are two sections under Administration > Theme Assets that need to be configured.
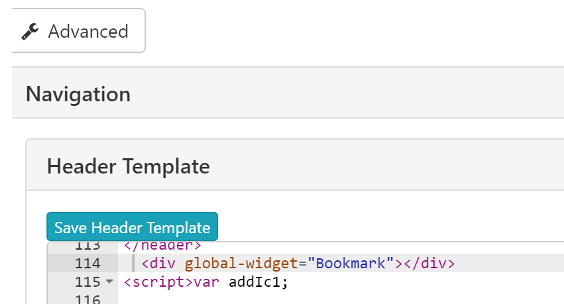
First, on the Theme Assets Basic screen, click on the Advanced button. This will open up the Navigation section. Here, you need to edit the Header Template so that it includes the Bookmark widget. This sets the placement of the Bookmark icon on the screen.

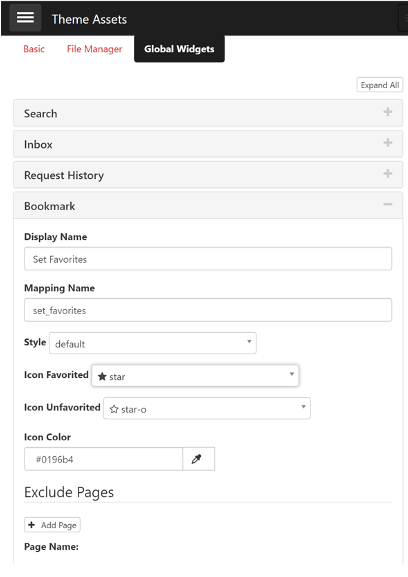
Second, you will need to navigate to Global Widgets under Theme Assets. On this screen you will see a section called Bookmark. Expand the Bookmark section to see several configuration settings for how you want the bookmark to appear, including setting the style, color, and the icons to represent a page selected as a favorite and to show an unfavorited page.

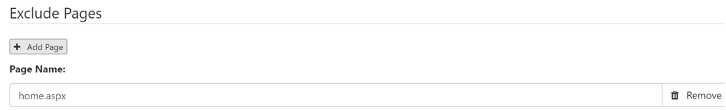
Also note that if there are any pages you do not want a user to be able to use the bookmark for, you can add them to the excluded pages. For example, it wouldn’t make sense for anyone to mark the home page as their favorite as that is the default page.

Now that you’ve enabled a user to set up their favorites, it’s time to configure the interface using App Designer.
Configuring the View Favorites widget
First, drag and drop the View Favorites widget into the content box on the app page where you want the user to be able to save their favorites. Typically, we see this widget existing on a home page.

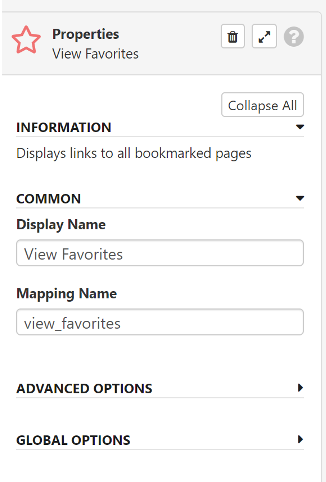
Next, click on the Properties for that widget. The Display Name is the name you want the user to see as the section label. By default, it will be View Favorites, but this can be changed to View Bookmarks, My Favorite Places, or anything else that would be meaningful to your users.

If you want to get fancy, Advanced Options will allow you to edit the HTML template and colors used in the widget to better fit your branding.

And with that you have an easy way for your users to navigate to their favorite places within your PMG solution!
