Let’s push some buttons!
New Button widget enhancements

We’re talking about easy buttons, and we mean that in the most literal sense! ☺ Recent features added to the Button widget in App Designer make button clicking a joy.
Button alignment, links to pages, and pop-up messages can now all be done with simple configuration.
Button widget’s new properties allow you to configure layout and behavior easily in App Designer. That’s right: pure configuration – no JavaScript required!
Enhancements include:
- Align buttons horizontally – make buttons contained in the same placeholder line up side by side
- Link to other pages – easily add hyperlinks to internal or external URLs
- Use SweetAlert – enable nice-looking modal windows for alerts and messages
Here’s how to put these features to work.
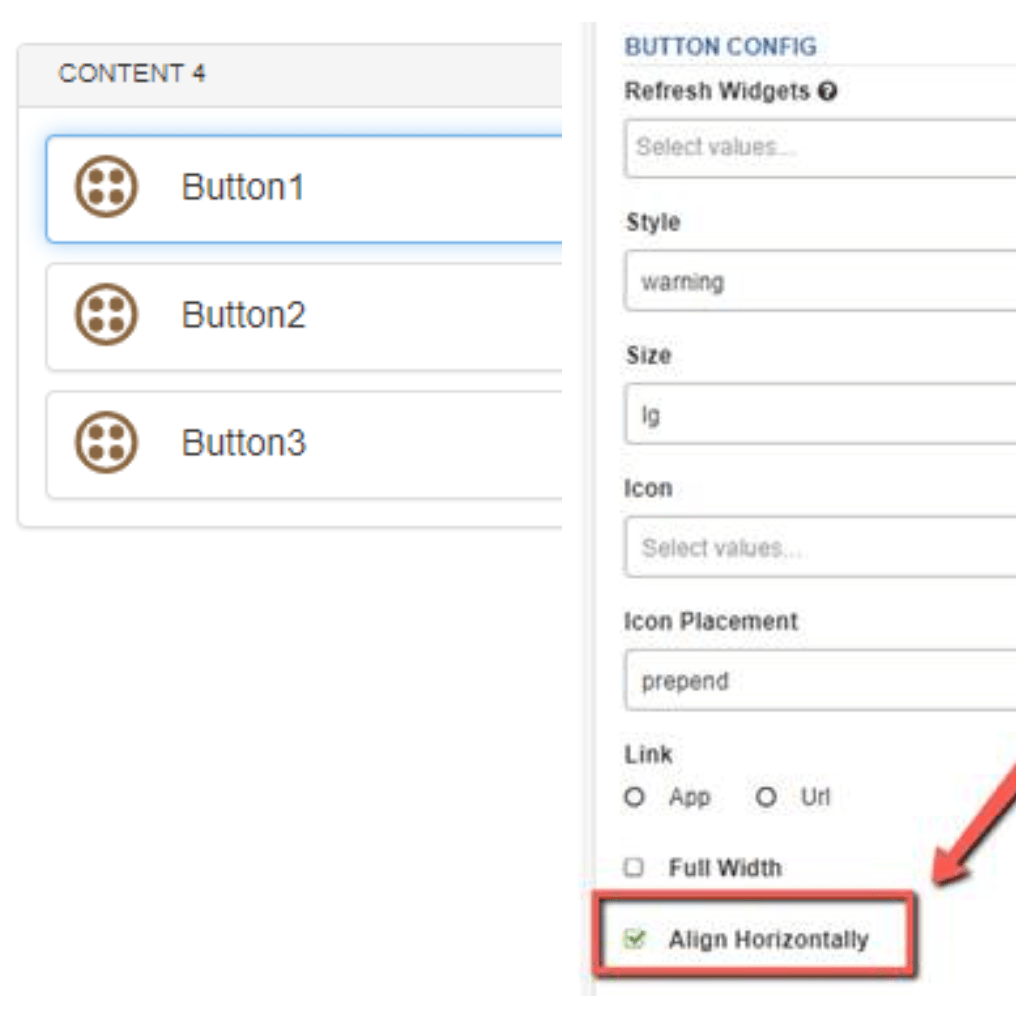
Align buttons horizontally:

In the Button Config section of the widget properties, check the “Align Horizontally” option for all of the buttons you need to align.

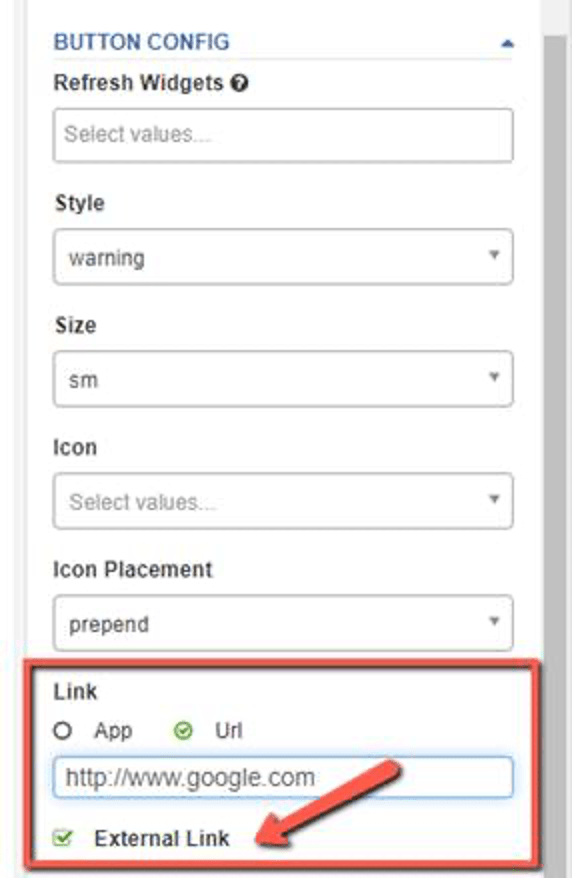
Set link type:
Link to internal or external pages without the need for JavaScript.
In the Button Config section, set the link URL and check the “External Link” option if you’re linking to an external page.

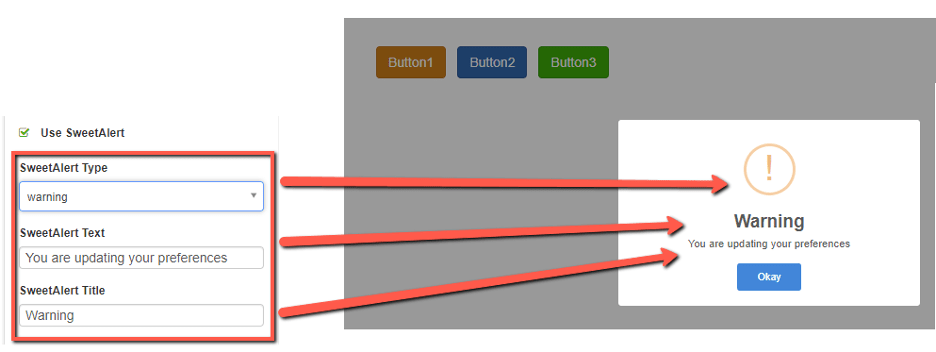
Use SweetAlert:
Enable different types of pop-up messages with SweetAlert.
Check the “Use SweetAlert” option in the Button Config section of the widget and complete the details for your message.

And there you have it. Freakin’ Sweet!!!
