PMG Apps make great data management pages
Like an Excel spreadsheet on steroids!

Just about every solution built on the PMG Platform makes use of data that lives in other systems of record. Things like role hierarchies, location, ticket/project IDs, and internal billing codes make services and requests more efficient by eliminating back-and-forth communications that would otherwise have to be part of the workflow process.
These lookup tables are key elements of a solution. They often target data that isn’t managed in an enterprise system or is really hard to access or manage in the ERP.
We’ve always included our PMG Custom Data database as part of the Platform to provide a place to store supporting data, as well as scores of workflow actions and form elements to manage it. A common approach has been to build “admin services” – a combination of PMG forms and workflows to do the job.
But now, the PMG App Designer lets you create data management interfaces that are modern, responsive, and blazing fast – solutions that make managing data as easy as it should be.
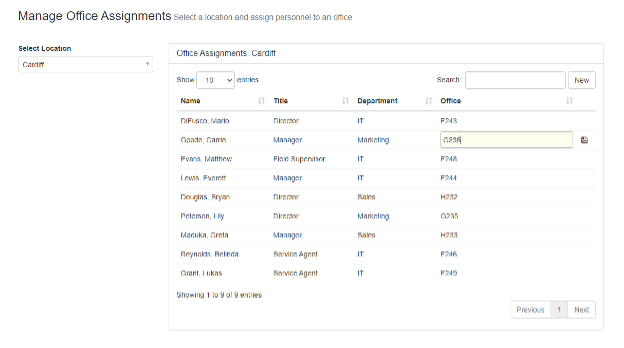
The App Designer provides you a host of familiar web controls to display, enter, or edit your data. In the example below, a select list contains the names of a company’s office locations, while a Table widget displays the employee office assignments for that location.

You would use the Editor Datasource property of the Table widget to specify how data in the table gets updated. We talked about this not too long ago in our Get in line! newsletter.
In the solution example above, data is sent to the Data Workflow that was selected as the data source from a list of available workflows. Configuration includes connecting app elements to workflow inputs. Here, we’ve specified that the workflow input “LocationId” should come from the select list called “Select Location”.
If all of this seems complicated, don’t worry. It’s just something to get familiar with, and then it will be a breeze! Let us know if you want some help to master your data management needs.
