Personalize app pages for your users
Show only relevant information
Are you looking to give the end user a more personalized experience? Maybe a user-specific dashboard, for example?
A key element in personalization is to show only the data that pertains to the user or to the user’s current session. Achieving this with the PMG Platform could mean creating a Data Workflow to run behind the scenes. But did you know there’s a simpler way?
By using a SQL query when configuring the Datasource for your App Designer widget, you can limit the results to only the user who is logged in. Depending on what you want to show on the page, you can even use URL parameters to populate the widget and display the relevant information.
Let’s take a simple example: creating a dashboard for your end users. You want to show them the total number of tasks presently assigned to them.
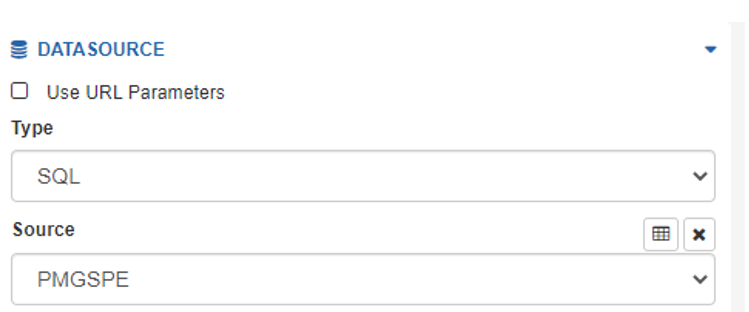
In the Datasource properties for the widget, select the Type as SQL and the appropriate database you want to query as the Source.

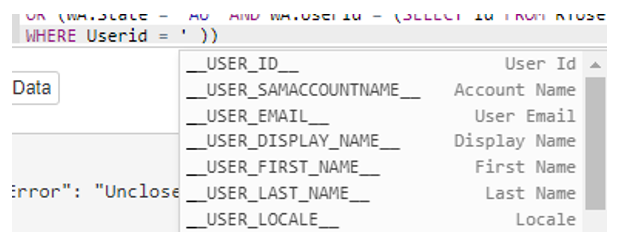
Write out your query and use a WHERE clause to limit the value to the user. Just type an underscore, and you will automatically see a list of available user variables. Simply select the value from the list that is appropriate for your query to work.

In this example, we’ve selected _USER_ID_.
![]()
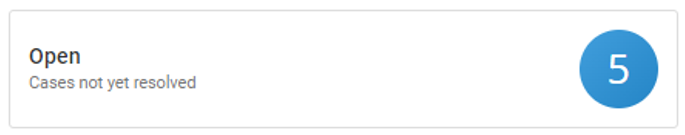
When the widget renders, it will bring in the information for the user who is presently logged in. So, for each user looking at their own dashboard, they’ll see their open items prominently displayed. And we did it without having to build a workflow to pull back the information.

That was a simple example, but this functionality can be applied to any widget that allows for a SQL data source. If you want to take the experience up a notch, you can use data in the page’s URL by checking the Use URL Parameters setting.

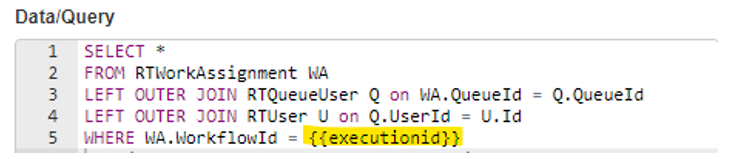
For example, let’s say you wanted the dashboard to show details for each of the user’s open tasks, and in this case one of those tasks is to troubleshoot a failed workflow. You can write the query to bring back the WorkflowId/executionid for that particular user’s task. All you need to do is add the URL parameter name to the query with the {{ }} brackets around it.

The SQL query will then bring back the details pertinent to that particular workflow execution instance.

We encourage you to use App Designer to create more personalized experiences for your users. Don’t be daunted by a little SQL. PMG’s Customer Success team is always standing by to help out if needed.
